Document Helpdesk redesign for an identity verification platform
ROLE
Product Designer, UX Researcher
TIMELINE
May'23 - Jul'23
As part of a broader initiative to modernize the AuthDoc identity verification platform, the Document Helpdesk redesign focused on improving the internal tool used by Helpdesk employees. Document Helpdesk enables employees to manually assess documents that fail automated verification or require additional human verification for heightened security. In the legacy system, the Document Helpdesk interface was essentially a variation of the main user interface, leading to a cluttered and cumbersome experience. To address these issues, I aimed to enhance both usability and efficiency, aligning the tool with the organization’s goal of achieving a human verification speed of under 2 minutes for most cases.
Note: This project is based on a real-world engagement under a non-disclosure agreement (NDA). All sensitive data and proprietary information has been omitted or anonymized in accordance with the NDA terms.
Goal
To redesign the Document Helpdesk interface to streamline manual document verification, increase processing speed, and reduce cognitive load for Helpdesk employees. This would enable faster, more accurate assessments, helping the organization meet its goal of under 2 minutes for human verification in the majority of cases.
Outcome
achieved average time on task 1 minute 55 seconds in beta testing

User Research
Constraints
The Document Helpdesk redesign was subject to several key constraints that shaped the approach and design decisions:
Limited Timeframe
The redesign had to be completed within a tight, two-month window to align with the larger re-design timeline of the AuthDoc identity verification platform. This required a focused, agile approach to ensure delivery within the timeframe without sacrificing quality.
Small User Base
The Document Helpdesk is used by a specific group of fewer than 20 Helpdesk employees daily. This specialized audience allowed for a more customized design approach but also required a deep understanding of their unique workflows and pain points. The redesign needed to prioritize functionality that directly supports the high-stakes, accuracy-driven tasks these users handle.
No Retraining Period
Given the time limitations, there was no opportunity for comprehensive retraining. The interface therefore needed to be extremely intuitive and easy to navigate from day one. Every element was designed to align closely with user expectations and existing workflows to allow for a seamless transition without disrupting productivity.
Research Preparation
To conduct foundational research, I employed qualitative interviews and the Contextual Inquiry method. This approach allowed Helpdesk employees to demonstrate their document verification processes directly within the platform, enabling me to observe and measure the time spent on each verification task in real-time.
Following these observations, I organized a product outcome prioritization workshop with the key stakeholders. During this session, we aligned on a primary outcome and a relevant performance metric: keeping the average verification completion time under 2 minutes for at least 80% of cases. This outcome became the central focus of the redesign, driving decisions aimed at improving efficiency and streamlining the verification workflow.
Interview Process
One unique aspect of the Document Helpdesk redesign was that many of the platform’s users also held key stakeholder roles. As a result, I had the rare opportunity to engage a large portion of the user base directly during the research phase. This enabled me to conduct nearly comprehensive interviews with Document Helpdesk employees, providing an in-depth view of their day-to-day challenges, needs, and specific pain points with the existing system. At this stage I conducted 16 interviews in total.
However, the extensive input from nearly all users also introduced challenges. While I gained valuable insights, the feedback quickly became highly specific, as many users had their own individual preferences and workflows that weren’t necessarily generalizable across the team. Balancing this variety of perspectives required careful management to avoid focusing too narrowly on individual preferences that might not benefit the broader user group.
Setting the Scene
Document Queue and Document Details
Through the research phase, I identified two critical screens that significantly impacted the verification workflow and its overall speed: the Document Queue and the Document Details page.
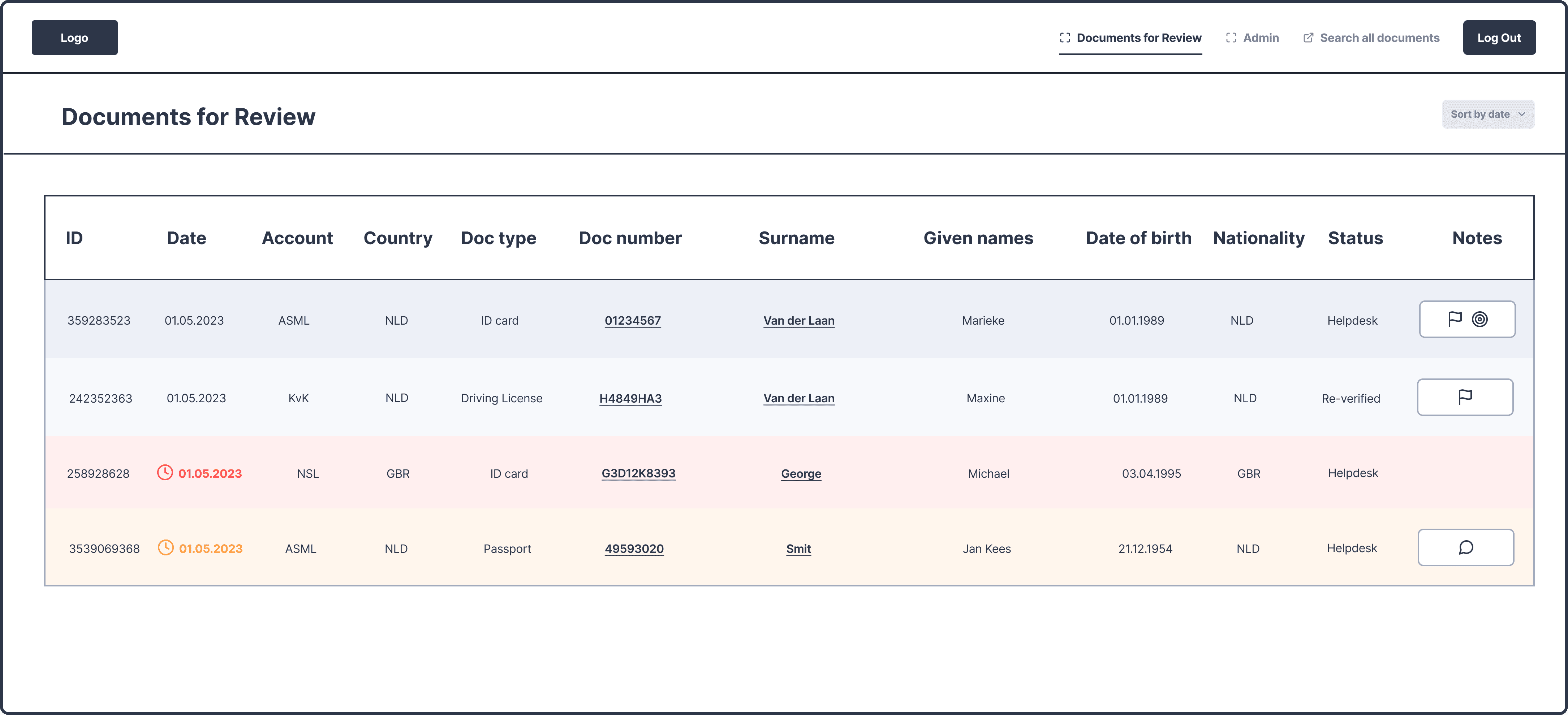
Document Queue
The Document Queue serves as a comprehensive overview of all incoming documents and their current verification statuses. This screen allows Helpdesk employees to quickly prioritize tasks, assess document volumes, and monitor which items require immediate attention.
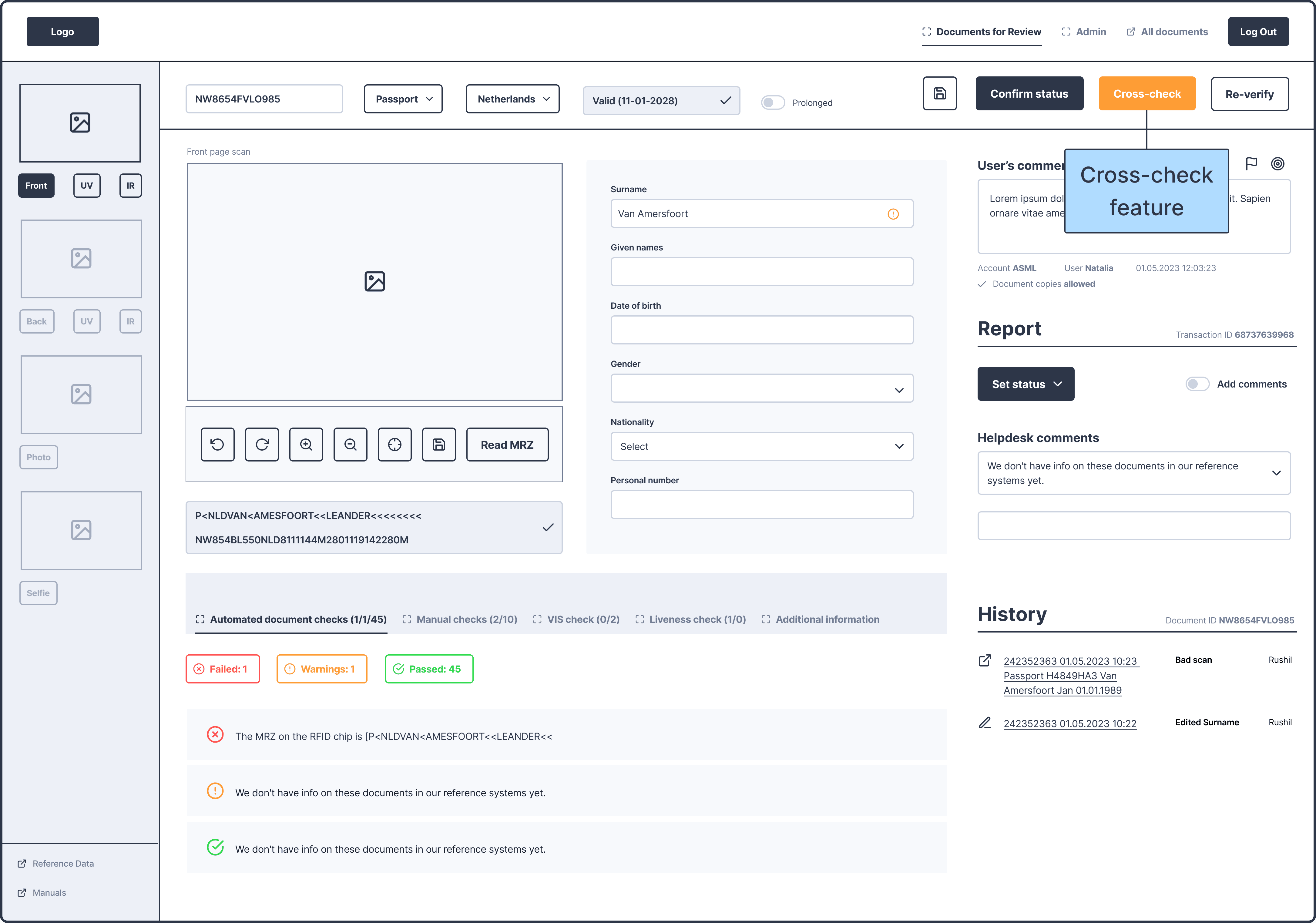
Document Details
The Document Details page provides an in-depth view of individual documents, displaying scanned images, Machine Readable Zone (MRZ) data, and the results of any automated checks. This screen enables employees to closely examine document details and identify any discrepancies or issues that may have prompted manual review.
Focusing on the usability and efficiency of these two screens became a primary objective of the redesign, as optimizing these touchpoints would have the greatest impact on achieving the goal of reducing task completion time. We set the goal of refining the structure and flow of these two pages.
Legacy Userflow
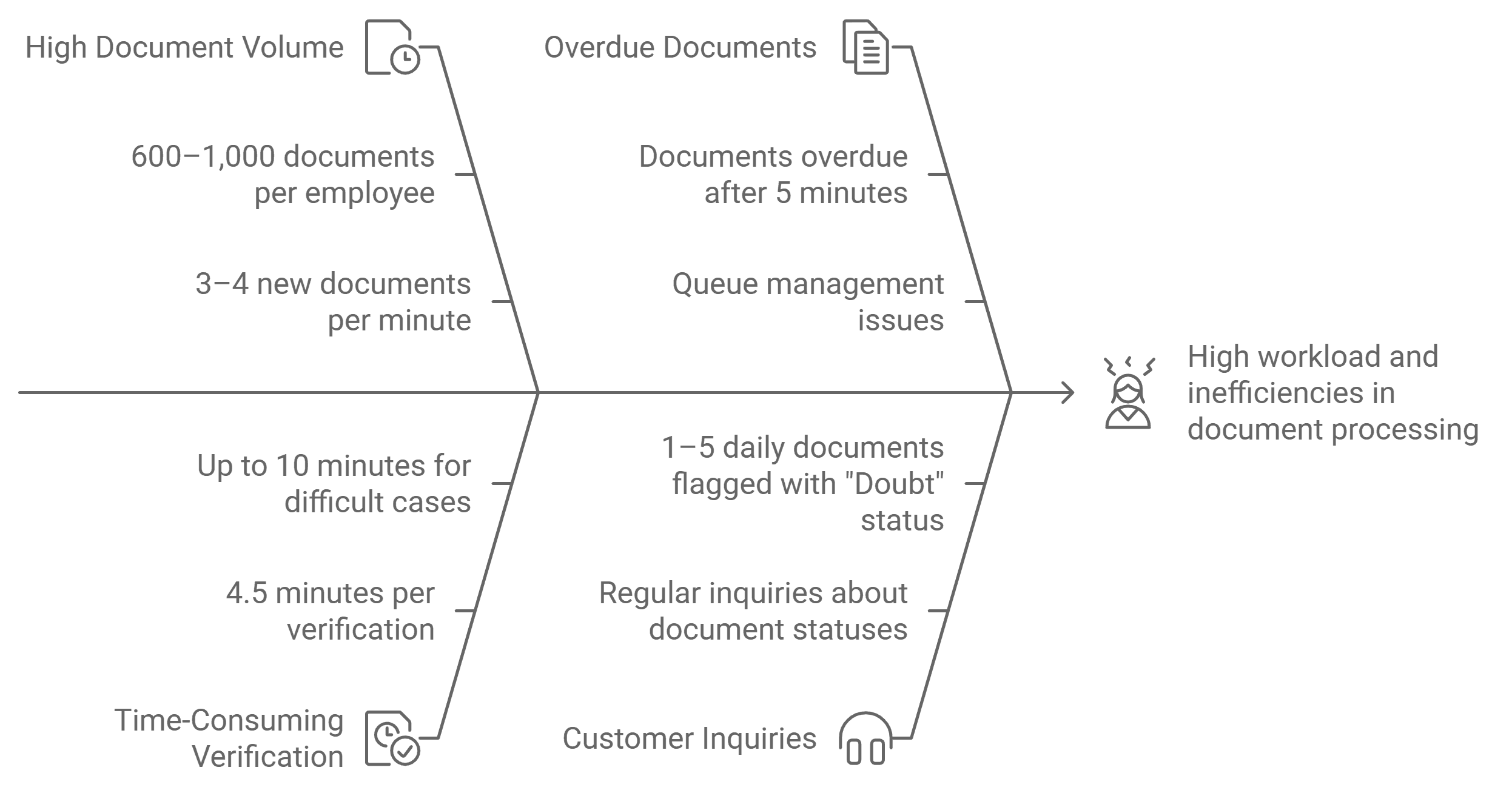
Problems
Actions are heavily concentrated within the Document Details screen, resulting in a high cognitive load for users during the verification process.
Documents are not differentiated by status; all documents are grouped together regardless of their verification stage, making prioritization difficult.
The system contains multiple outdated and deprecated document statuses, adding unnecessary complexity.
Document lookup is limited to document numbers only, requiring cumbersome workarounds to search by document bearer.
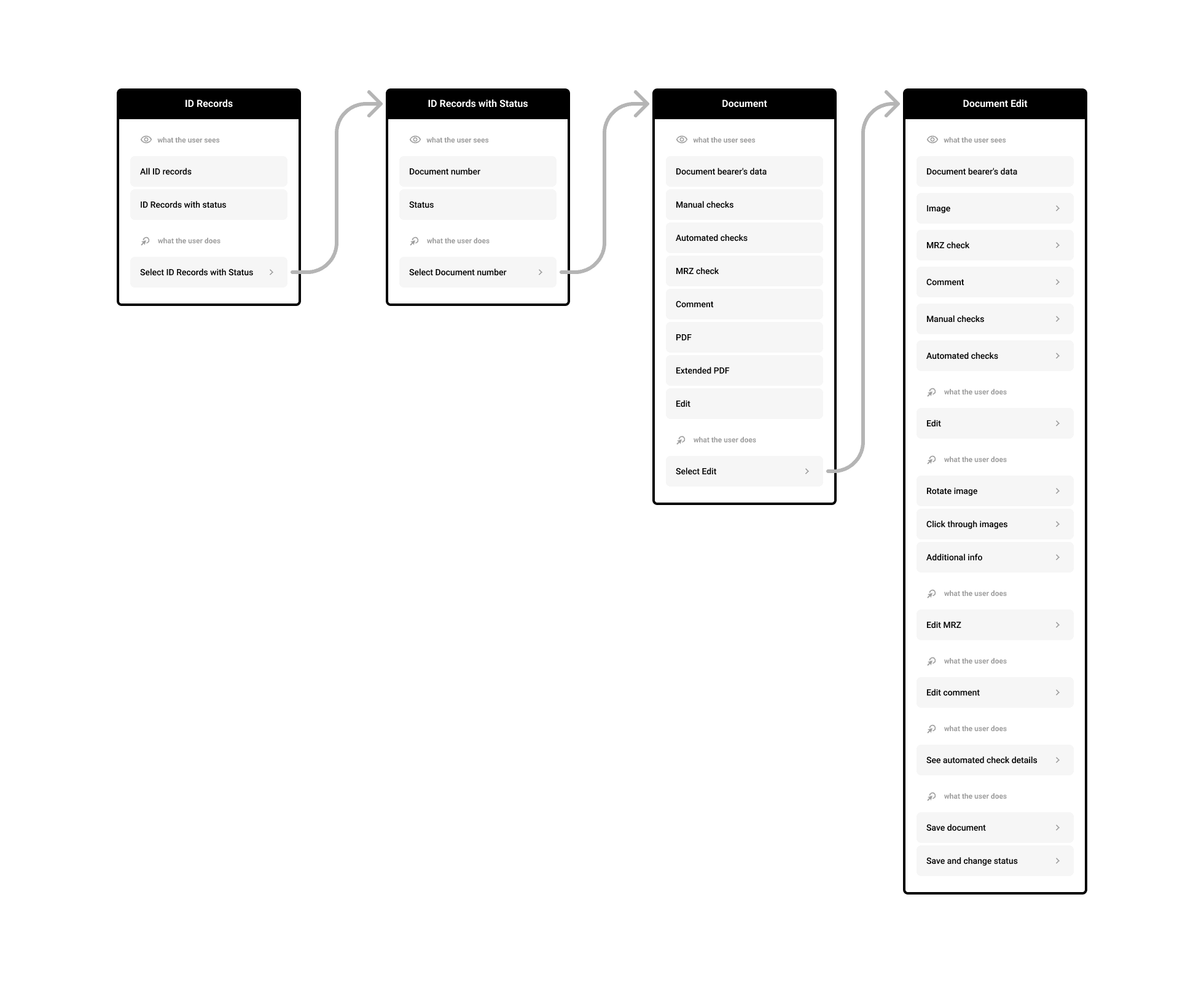
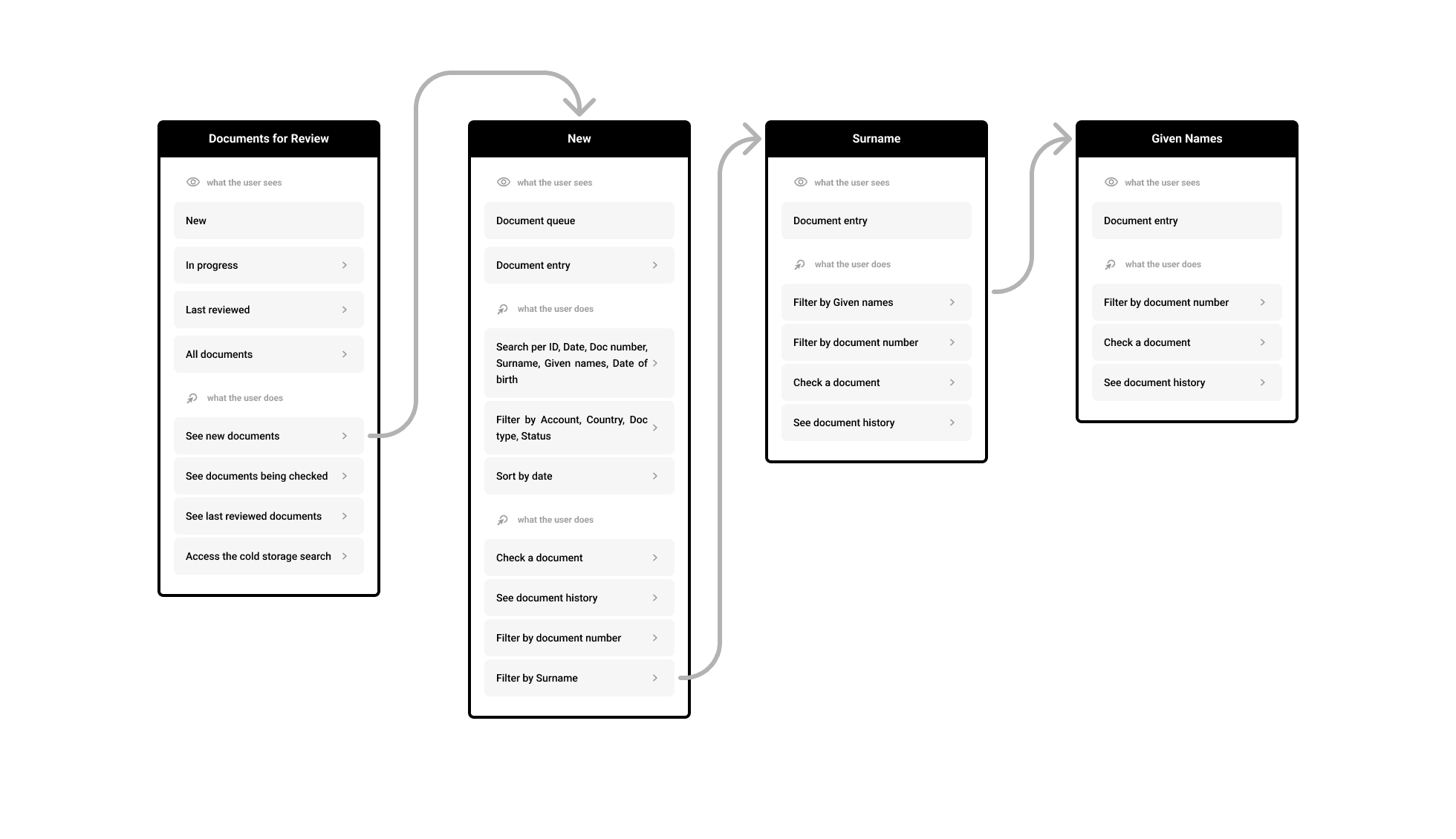
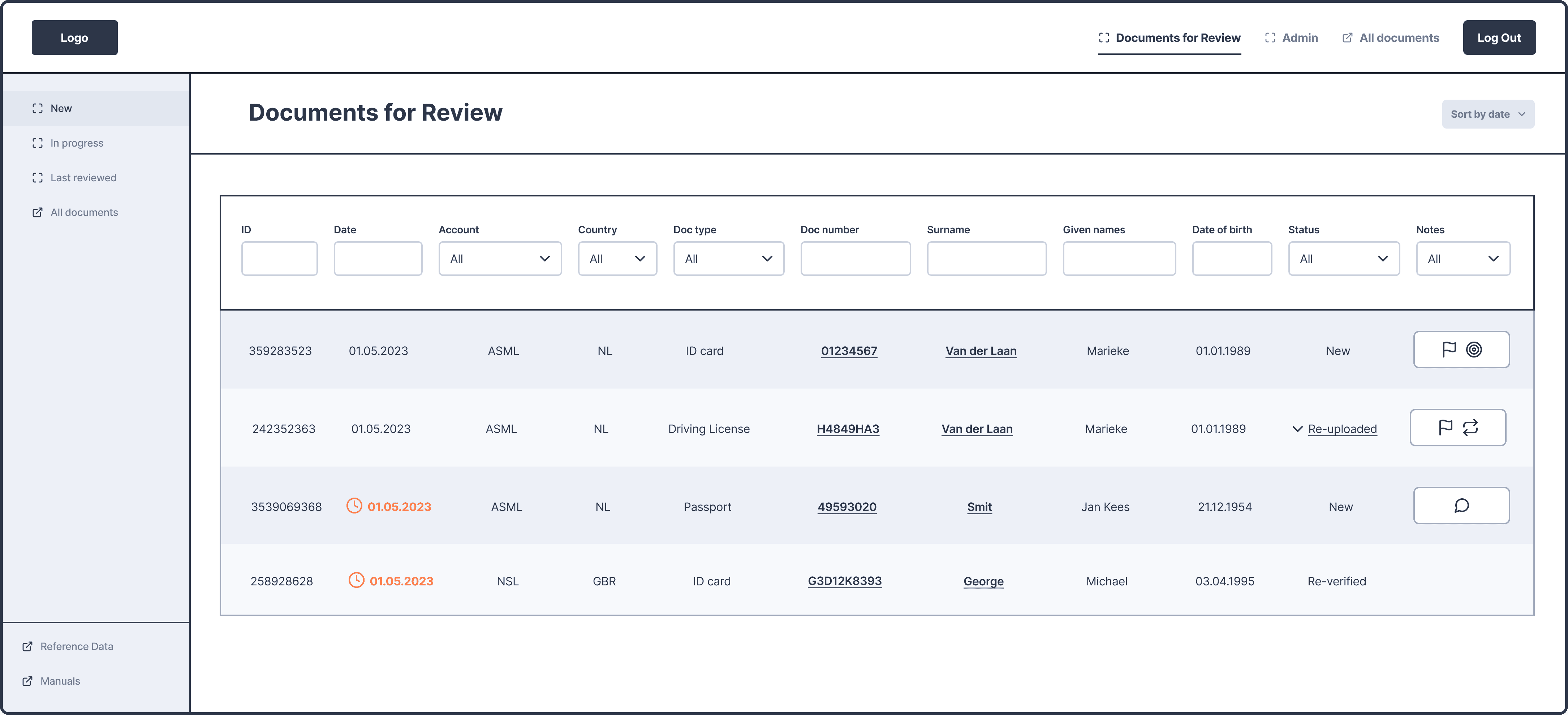
Proposed Queue Userflow
Solutions
Users can access documents at various stages of the verification process, improving workflow flexibility.
Verification status is now clearly visible, allowing users to see which documents are actively being processed.
Enhanced filtering options enable users to sort documents by multiple parameters, improving search efficiency.
Progressive filtering by last name and given names streamlines the search process for specific individuals.
Users can view the history of previous document edits, providing context and transparency for verification actions.
Ideation
To implement the improved user flow, I conducted multiple rounds of ideation and validation, using mid-fidelity prototypes to test concepts directly with Helpdesk users. I categorized user pain points through affinity mapping, grouping feedback by themes aligned with key outcome of faster document verification, and related outcomes, such as faster document retrieval and better verification status visibility.
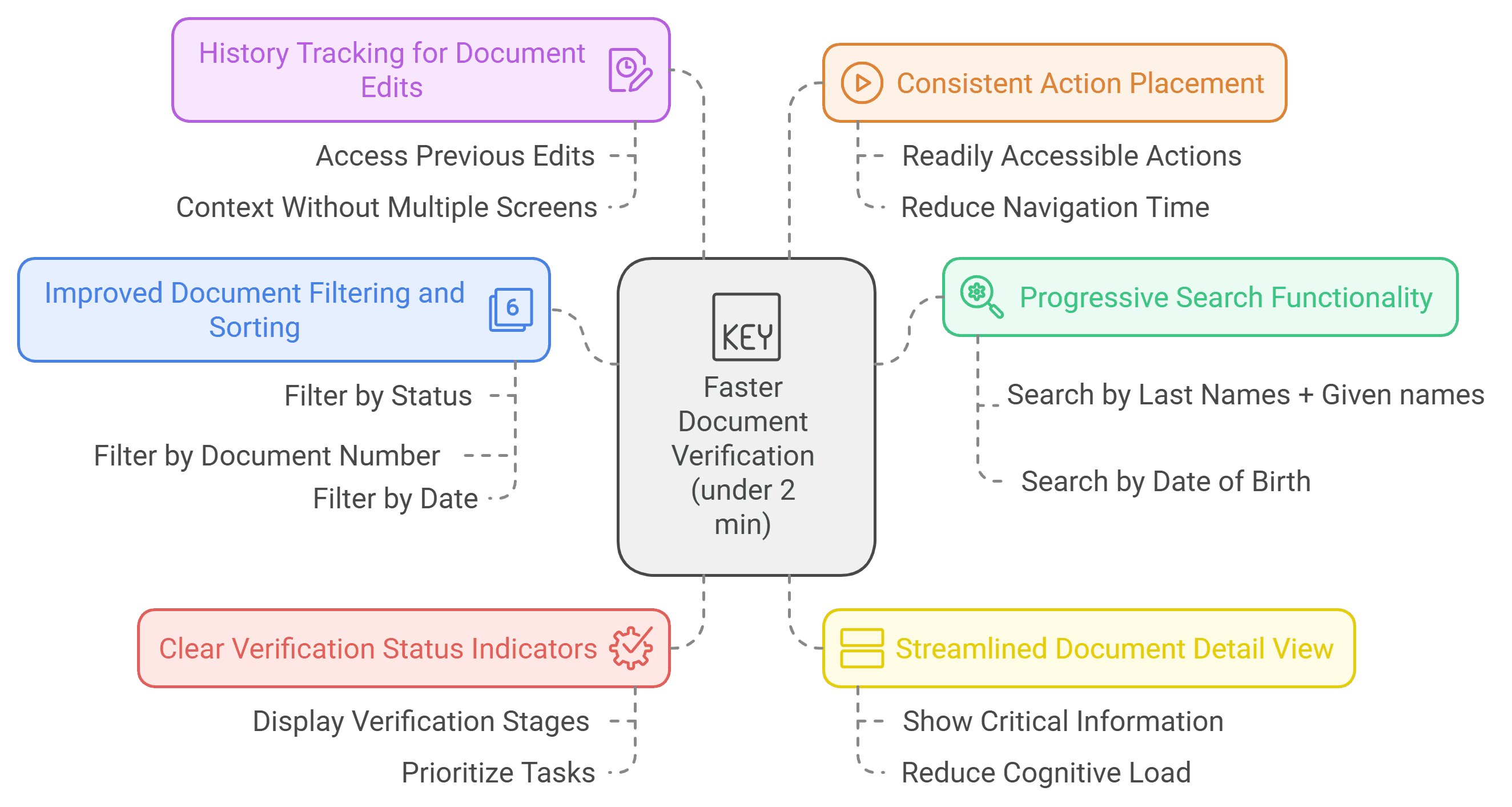
The following sub-outcomes were identified as essential:
I then applied impact-effort analysis to prioritize solutions that would yield the greatest improvements in efficiency and ease of use. This approach helped identify the most impactful solutions to implement first, allowing for a phased introduction of additional functionality.
DOCUMENT QUEUE
Manage the Incoming Queue Effectively
v.1 Simple Queue
Older documents appear at the top, positioned just below high-priority documents.
Documents with a final status are removed from the queue immediately and can only be accessed through cold storage.
Filter by document number.
Progressive filtering: Surname → Given Names → Date of Birth.
v.2 Simple Queue + In Progress
In progress: some user has started editing the document.
Second opinion: some user has requested second opinion.
In progress documents get pushed to the end of the queue.
DOCUMENT QUEUE
Manage User Privacy Expectations
To address user privacy expectations, stakeholders introduced a requirement to separate data storage into hot and cold storage, with Helpdesk employees permitted to access only hot storage (temporary storage of the most recent documents). However, research indicated that access to older documents is essential for addressing user support requests, which predominantly occur within the first 48 hours after submission. After discussions with key stakeholders, we reached a compromise allowing Helpdesk employees to access recent documents while still maintaining privacy safeguards.
I designed a Queue with the following four tabs to accommodate this structure:
New: Displays all newly submitted documents awaiting verification.
In Progress: Shows documents currently undergoing the verification process.
Last Reviewed: Lists documents that were reviewed within the past 48 hours.
All Documents: Allows users to request access to specific documents through an administrator. The timeframe for document retention in this tab will be tested for optimal support.
DOCUMENT QUEUE
Manage Training
In discussions with key stakeholders, they emphasized the importance of systematic training for Helpdesk employees, citing several key purposes:
Studying Forged Documents: Reviewing detected forgeries can help employees recognize similar traits in future verifications.
Learning from Past Errors: Reflecting on missed details in past verifications provides valuable insights for improvement.
Solution
For training purposes, employees can use the "Last Reviewed" tab to access recent documents from the past 48 hours, or search within "All Documents" using a Status filter. Additionally, an option to anonymize documents and add them to the Reference Data—a separate application within the AuthDoc ecosystem—will be provided. This allows for long-term reference without compromising user privacy.
DOCUMENT QUEUE
Manage Ongoing Work
Problem
Helpdesk employees currently lack visibility into who is working on a document and what specific changes have been made to the original submission, aside from the most recent modification.
Research Insights
Employees occasionally need to collaborate with colleagues or re-check a document together. This requires access to a full history of modifications to analyze previous edits effectively.
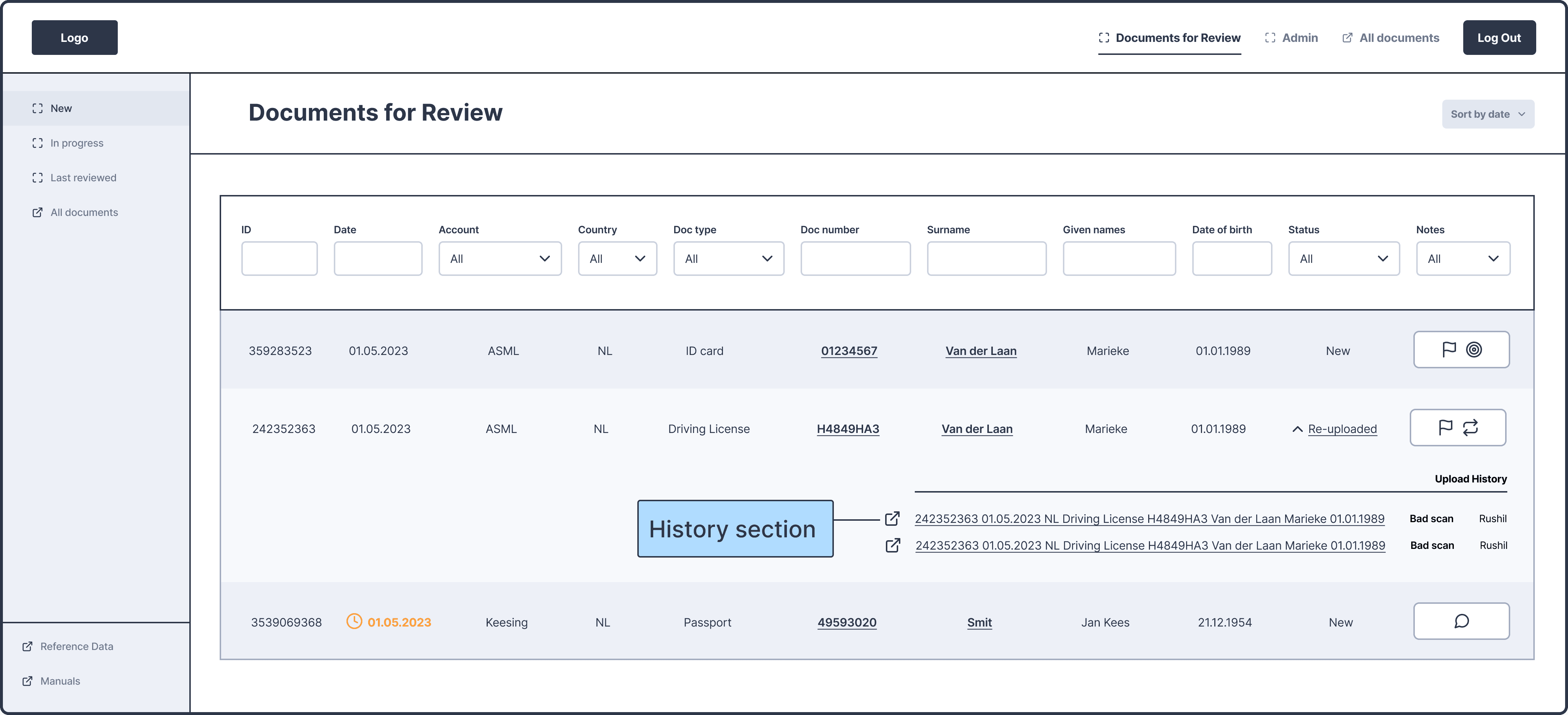
Solution
Introduce a History section that displays all saved edits, including timestamps and the author of each edit, enabling a clear audit trail.
Add a Cross-check feature on the Document page, allowing employees to easily collaborate and review documents with colleagues when needed.
DOCUMENT QUEUE
Statuses and Notes
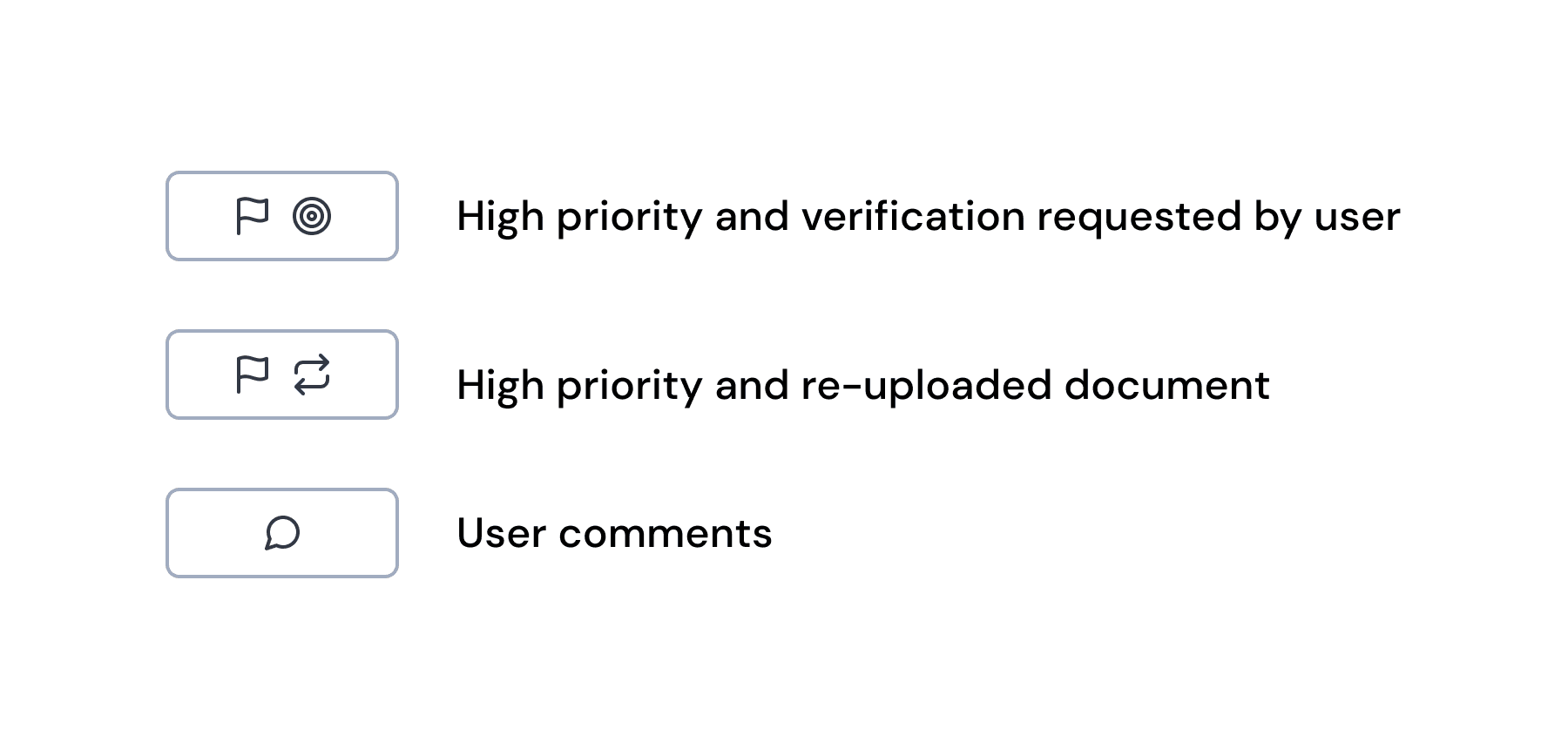
Most existing statuses are deprecated or outdated, creating confusion and inefficiency. To streamline workflows, new Helpdesk statuses were introduced:
New (Helpdesk)
OK
Bad Scan
Doubt
Unknown
Additionally, a Notes feature has been added to allow employees to attach relevant details or observations, improving document navigation and collaboration. Examples of notes might include any combination of comments on document quality, priority or user comments.
DOCUMENT QUEUE
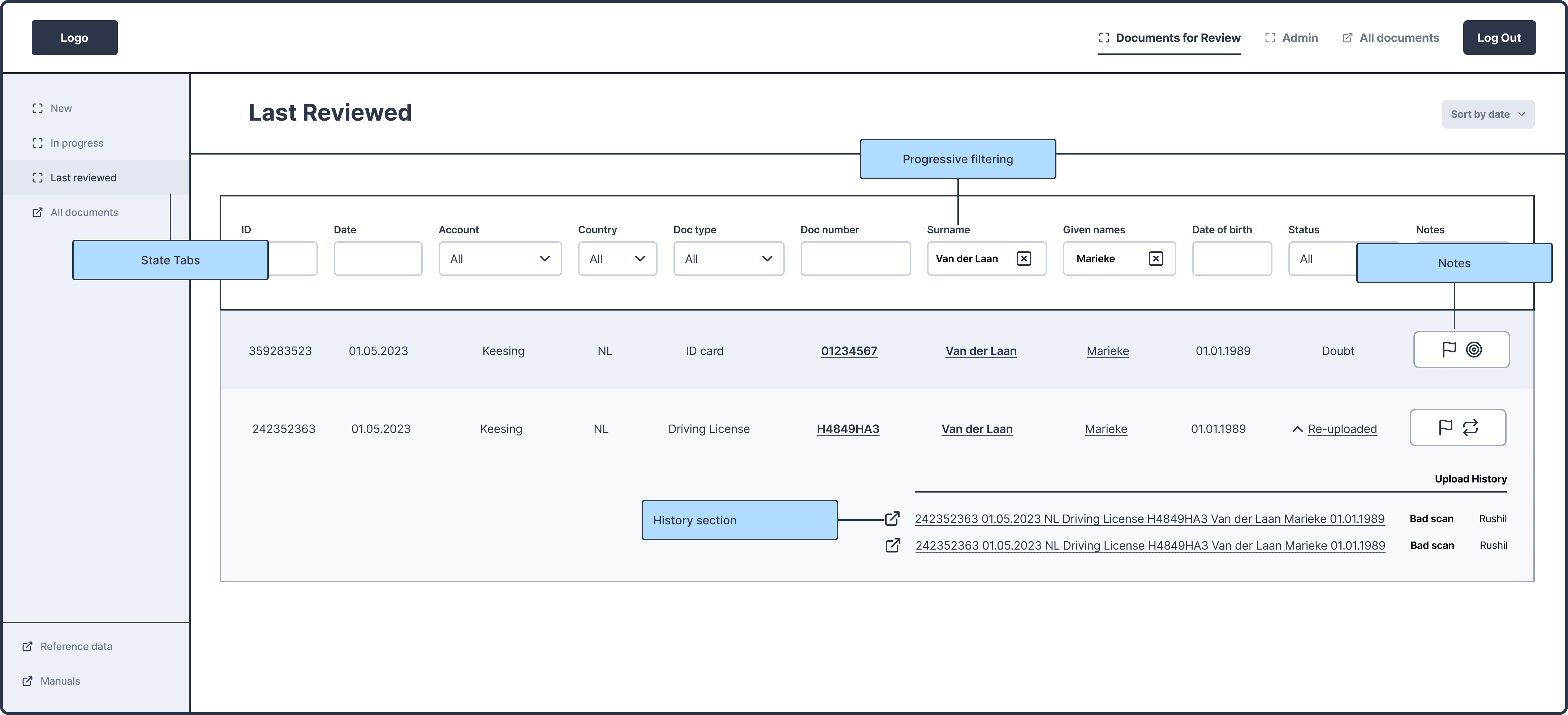
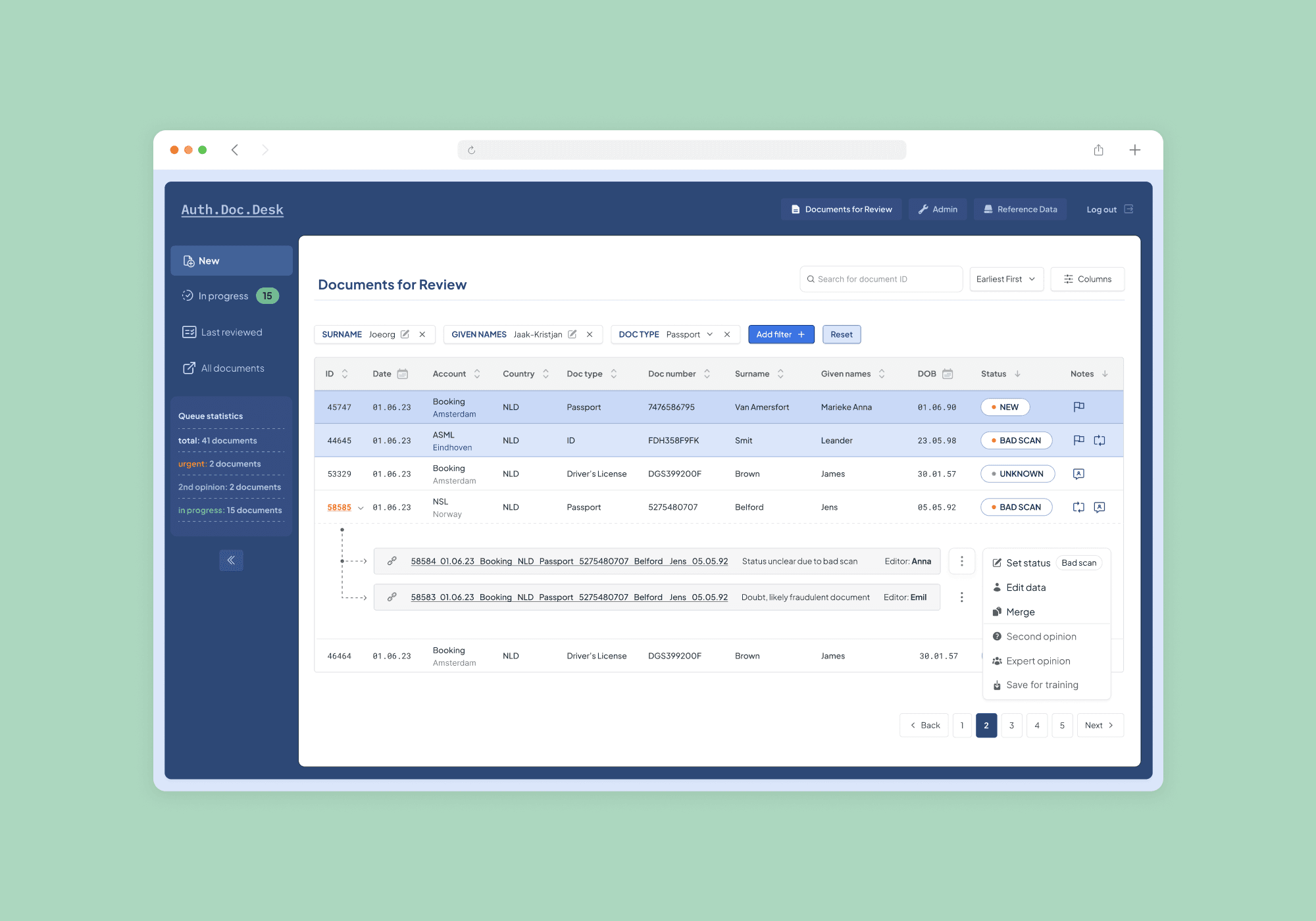
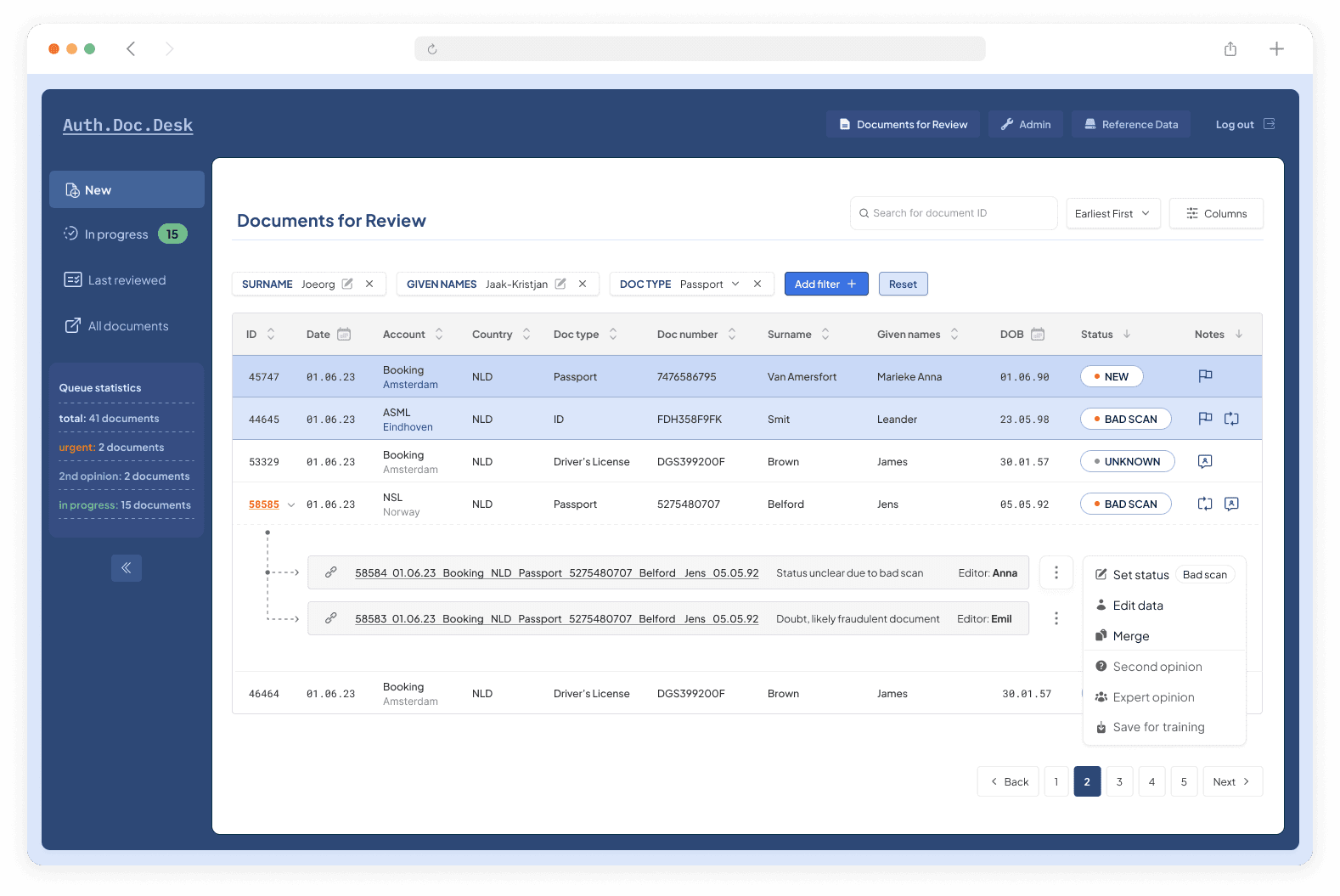
Final Queue Layout
My findings determined by 3 rounds of usability testing with 8 participants have shaped the following final Queue layout.
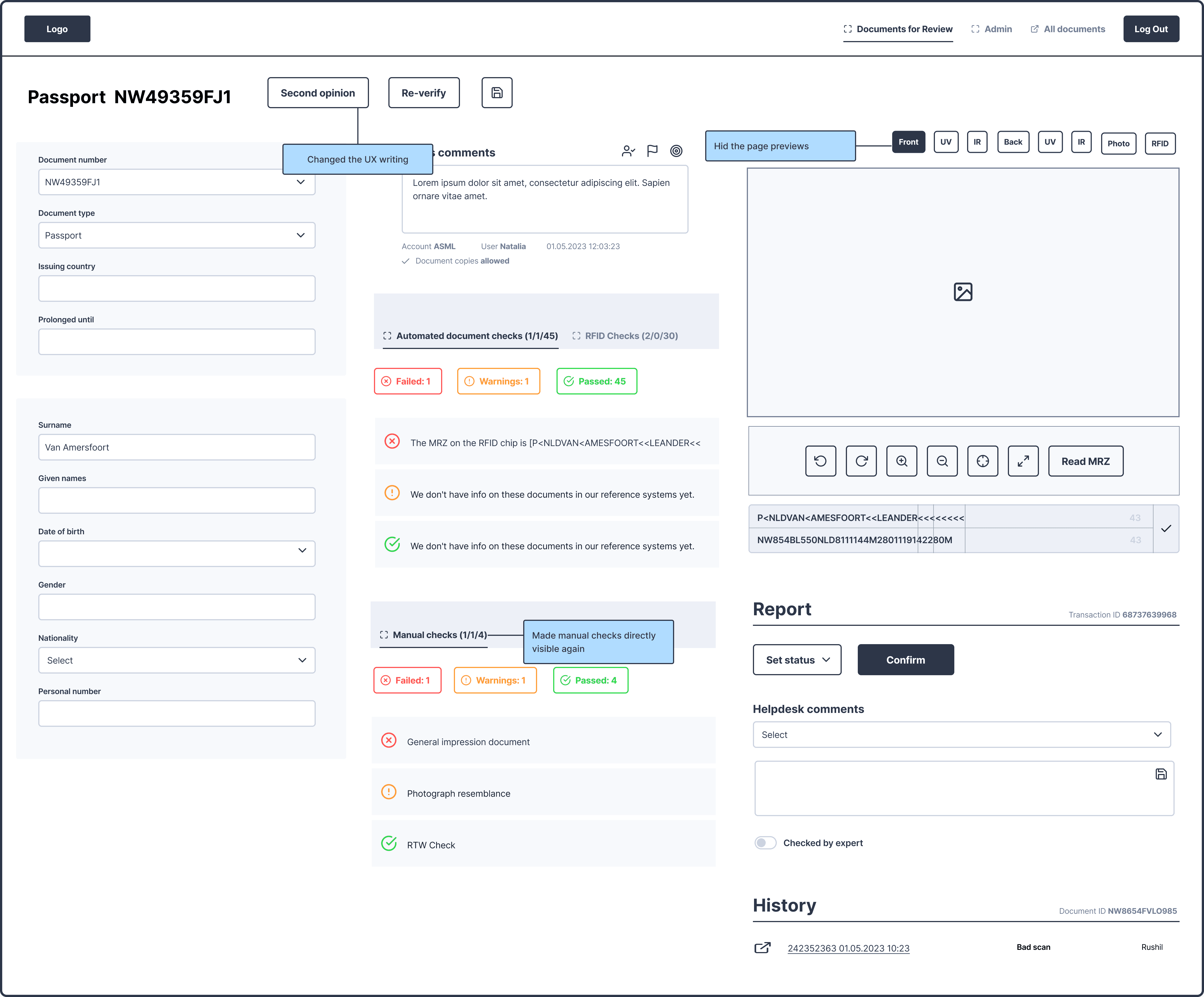
DOCUMENT DETAILS
Common Issues
Research Insights:
There is a need to minimize repetitive actions, reduce the number of clicks required to access key features, and limit the screen space occupied by rarely used fields to streamline the verification process.
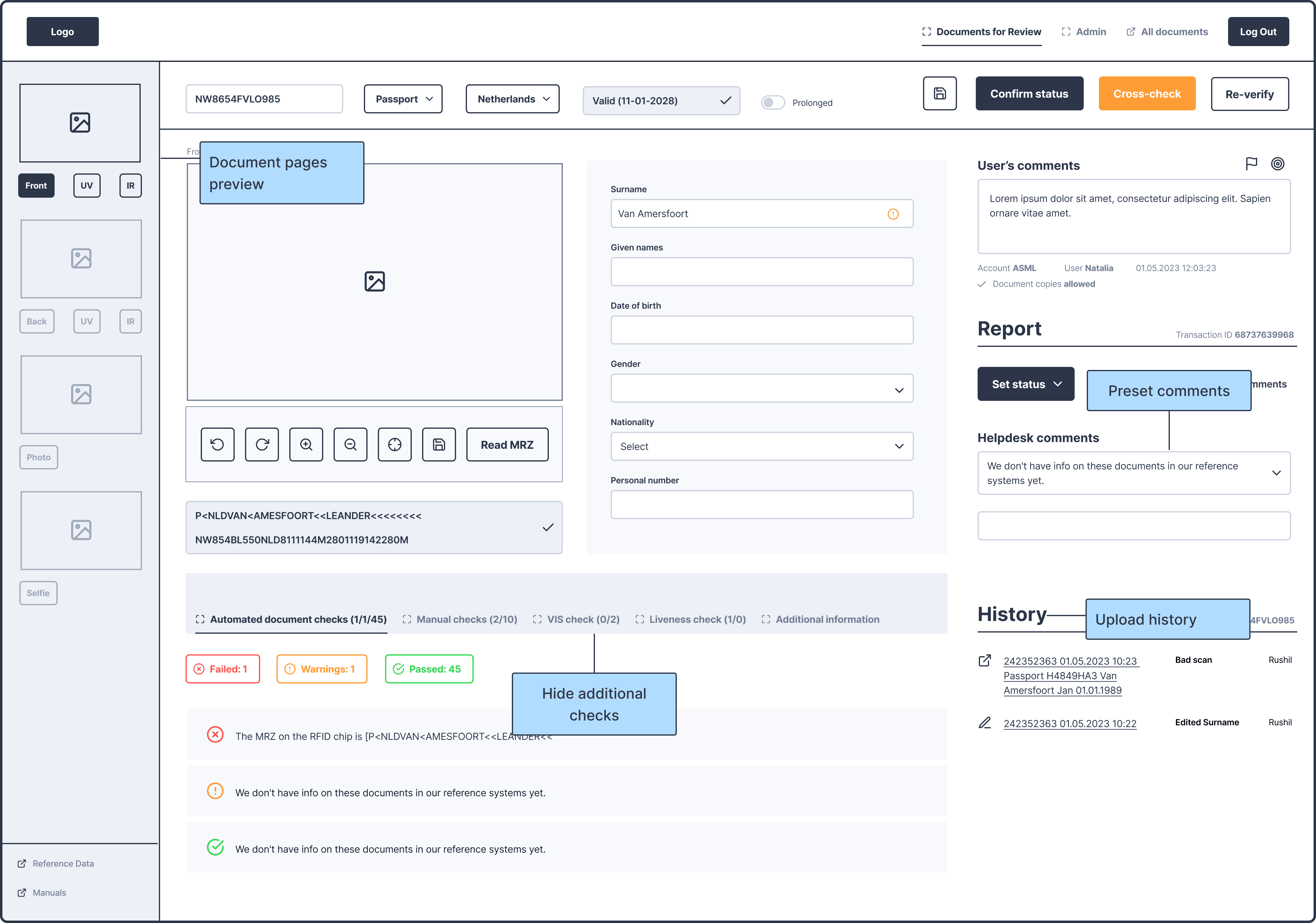
Solutions
Provide a preview for each document page, with dedicated buttons to view scans, IR, and UV images, allowing quicker access to essential views.
Add a selection of pre-defined comments to describe common document issues, reducing time spent on manual input.
Minimize the space allocated to manual checks and non-essential information that does not directly impact the verification process.
DOCUMENT DETAILS
MRZ Failure
Research Findings:
One of the primary reasons documents are routed to Helpdesk is due to incorrect Machine Readable Zone (MRZ) readings.
Technical Challenges:
The system frequently misreads similar characters, particularly "T" and "O," and sometimes fails to interpret the MRZ accurately, even when provided with high-quality images.
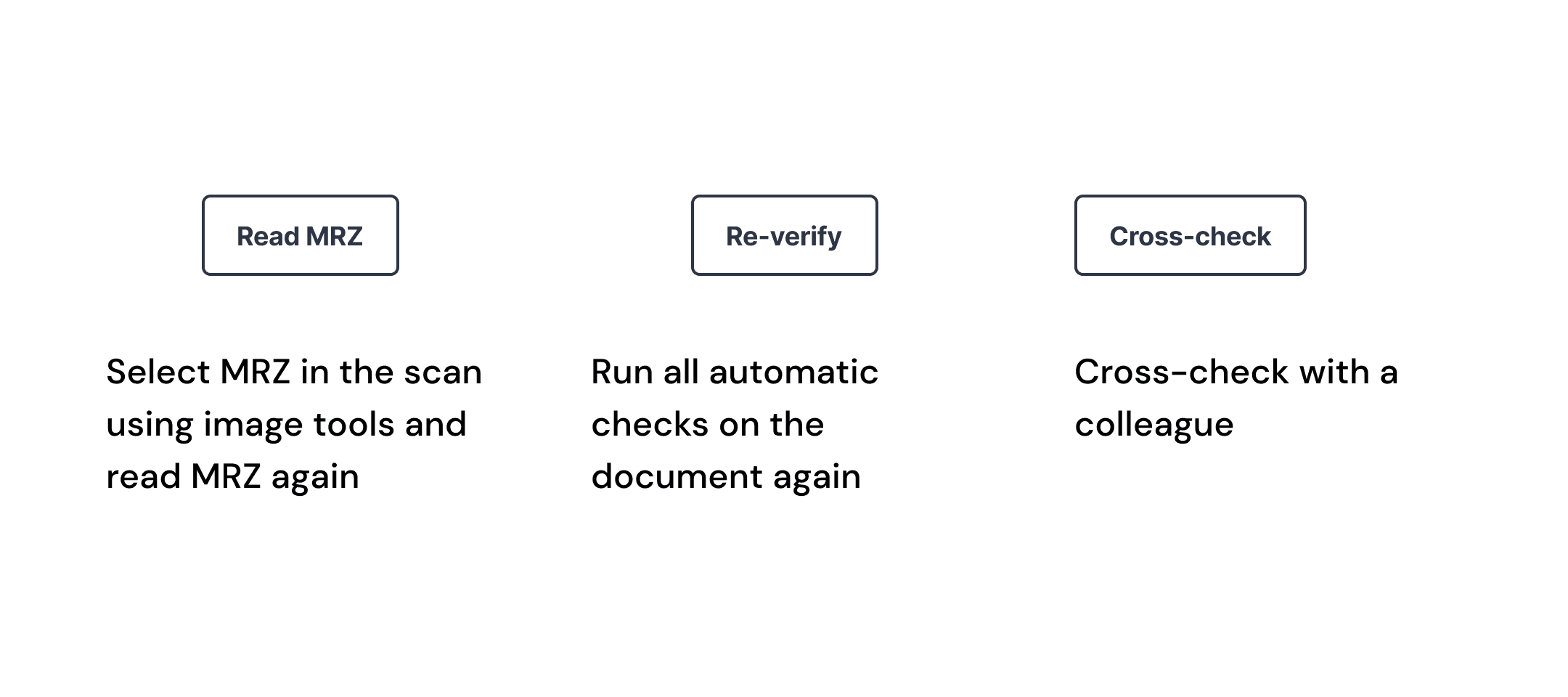
Solutions
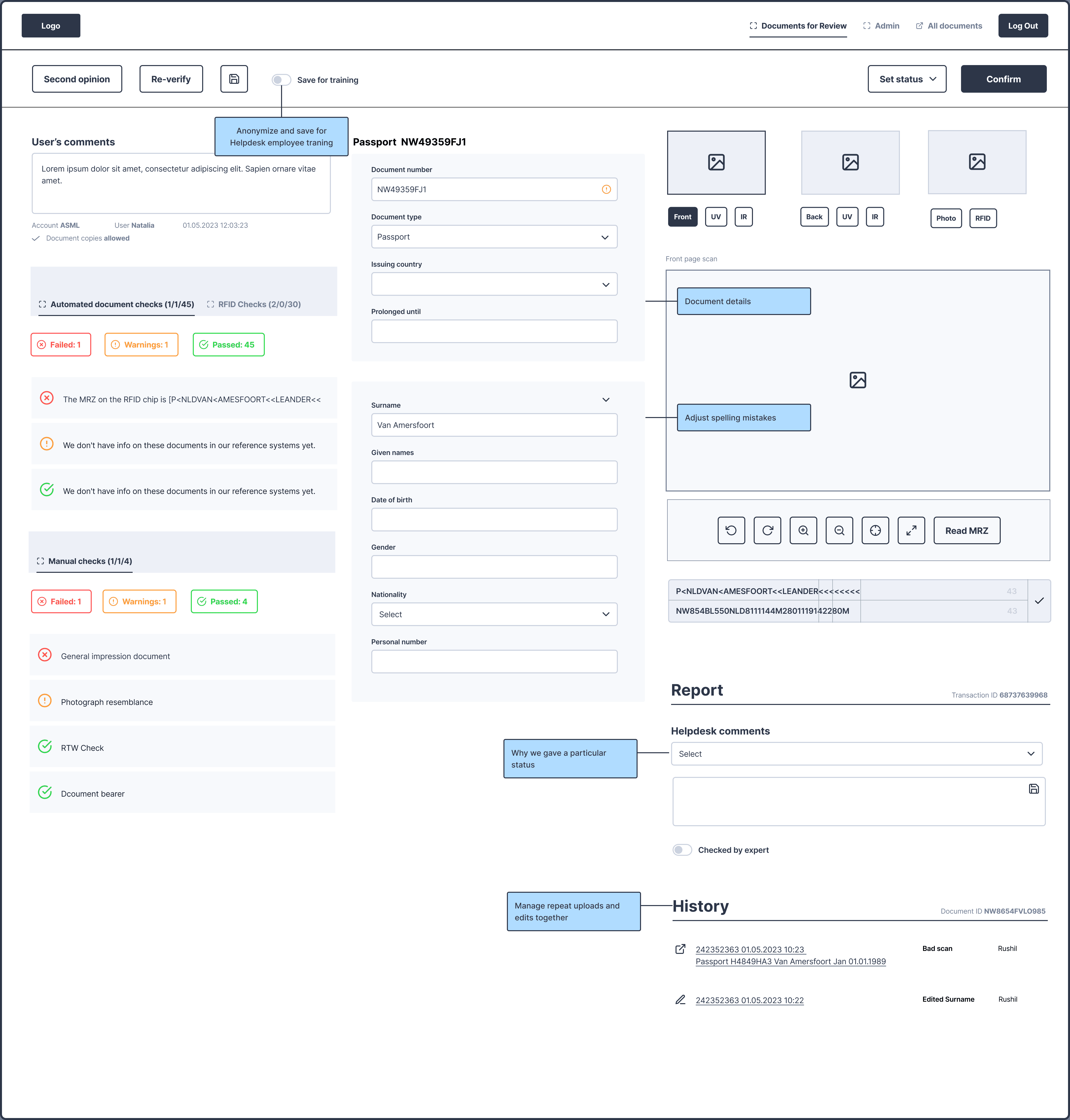
DOCUMENT DETAILS
Manage Repeat Uploads
Problem
Customers frequently re-upload multiple versions of the same document after receiving a “Bad Scan” status, creating redundant entries.
Research Insights
Tracking multiple uploads and consolidating them under a single document entry can simplify document management and reduce clutter.
Solution
The History section now tracks all changes made to a document and merges repeat uploads when they occur after a “Bad Scan” status. This approach ensures that all related uploads are accessible within the latest document entry, streamlining the verification process and supporting a clearer audit trail.
DOCUMENT DETAILS
Usability Testing
Using the RITE framework, I tested several design options in 3 sessions to find the best fit. This approach allowed me to quickly iterate and refine the interface based on immediate user feedback.
DOCUMENT DETAILS
Manage Support Requests
Common customer inquiries include:
The reason a document was assigned a "Bad Scan" status.
A request to review a specific detail within the document.
A request to correct a document number or spelling error.
When a document is marked with "Doubt" status, customers need to be informed. This requires access to the document number, the customer’s name, and key details explaining why the document was flagged as a potential forgery.
In the third iteration of the design, I revisited the interface to ensure that Helpdesk employees could easily address these common support requests directly from the Document page.
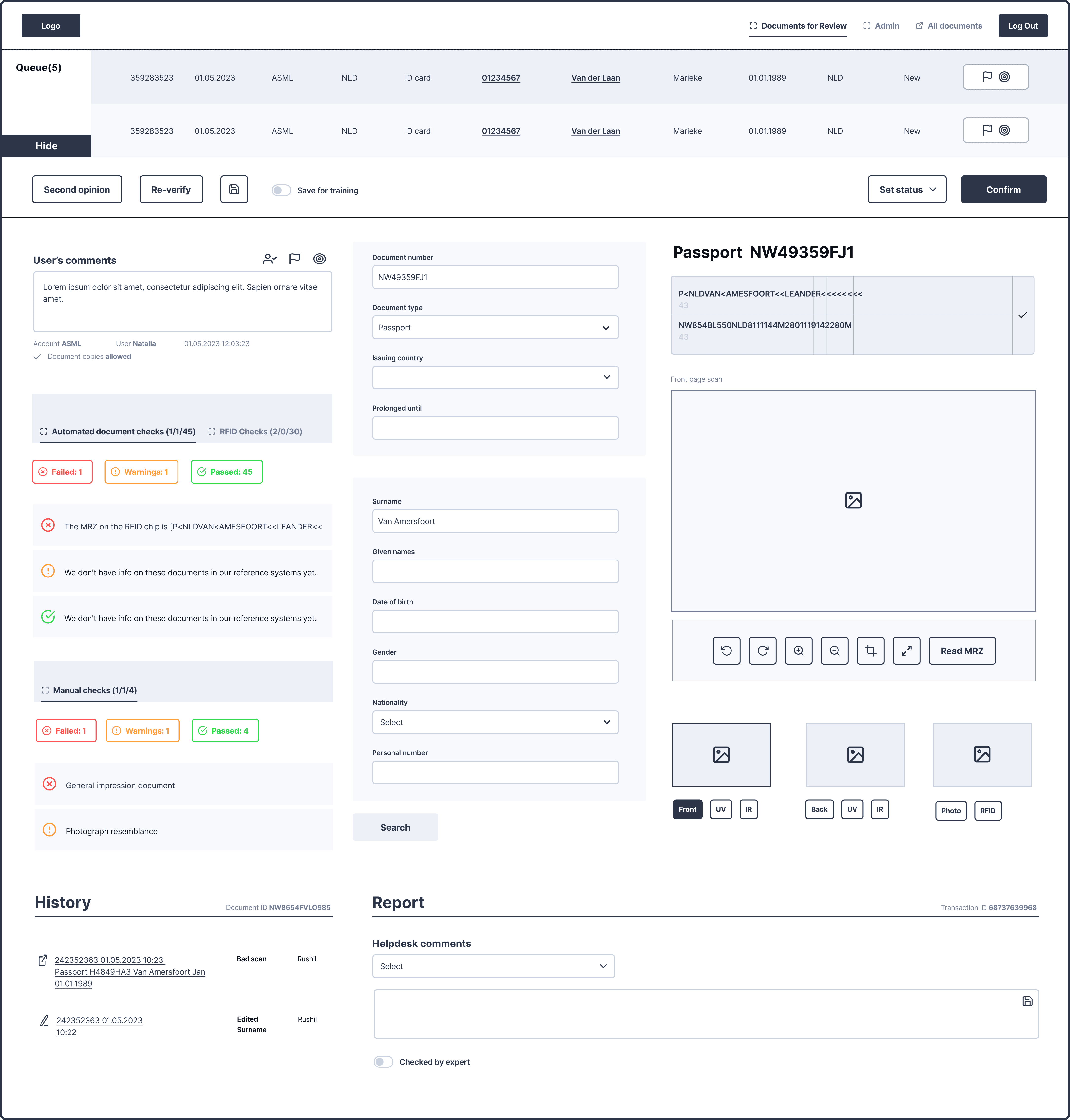
DOCUMENT DETAILS
Staying Updated on the Queue
Before finalizing the design, I facilitated a focus group discussion with both stakeholders and users. This conversation led to the idea that queue items approaching their time limit should be prominently displayed at the top of the page. I then validated this concept with Helpdesk employees through a moderated test, and based on their feedback, we refined and finalized the layout.
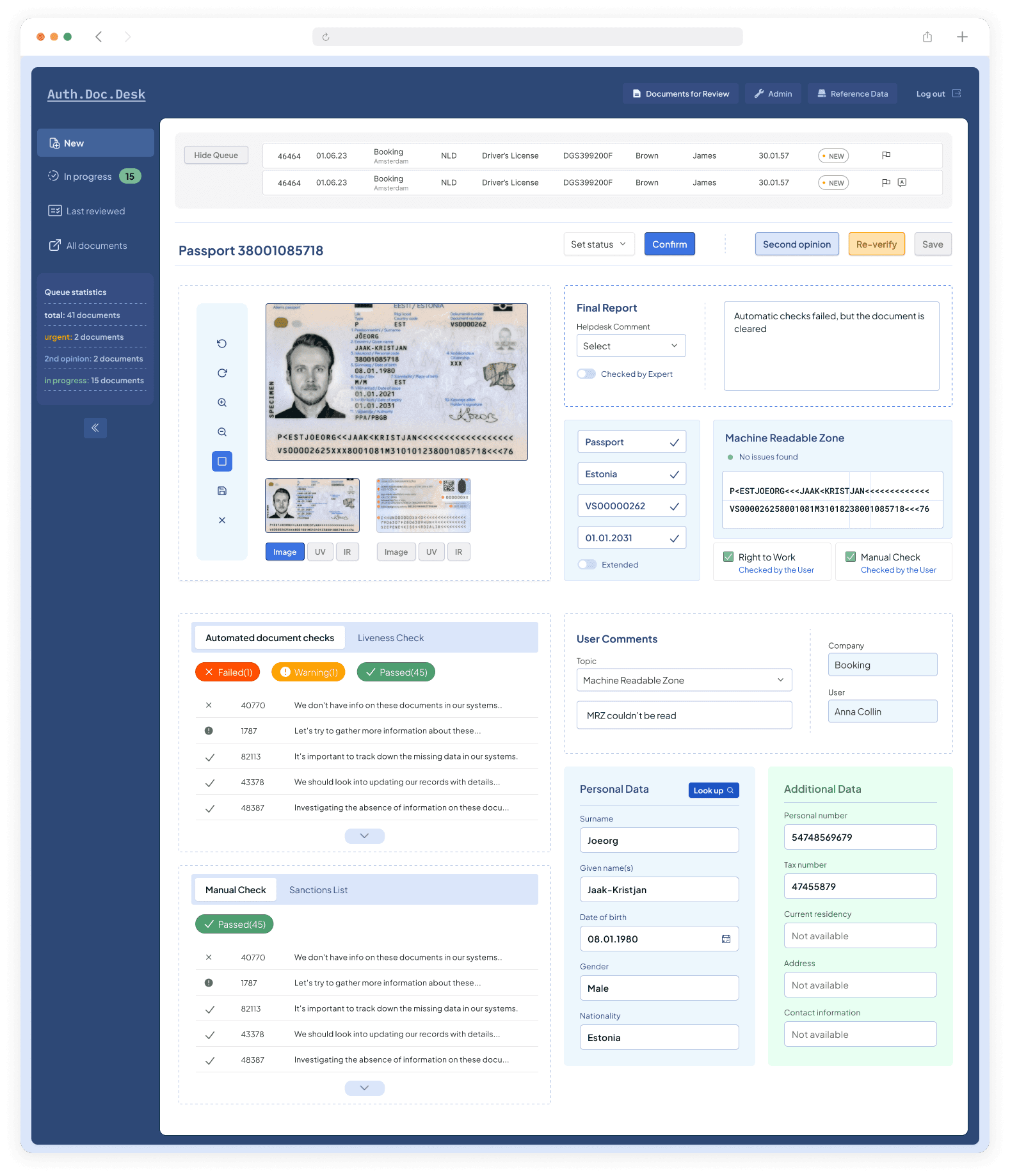
Final Designs
To ensure a cohesive experience across the AuthDoc ecosystem, I applied the established UI style guide from the main AuthDoc application to the Helpdesk interface design.


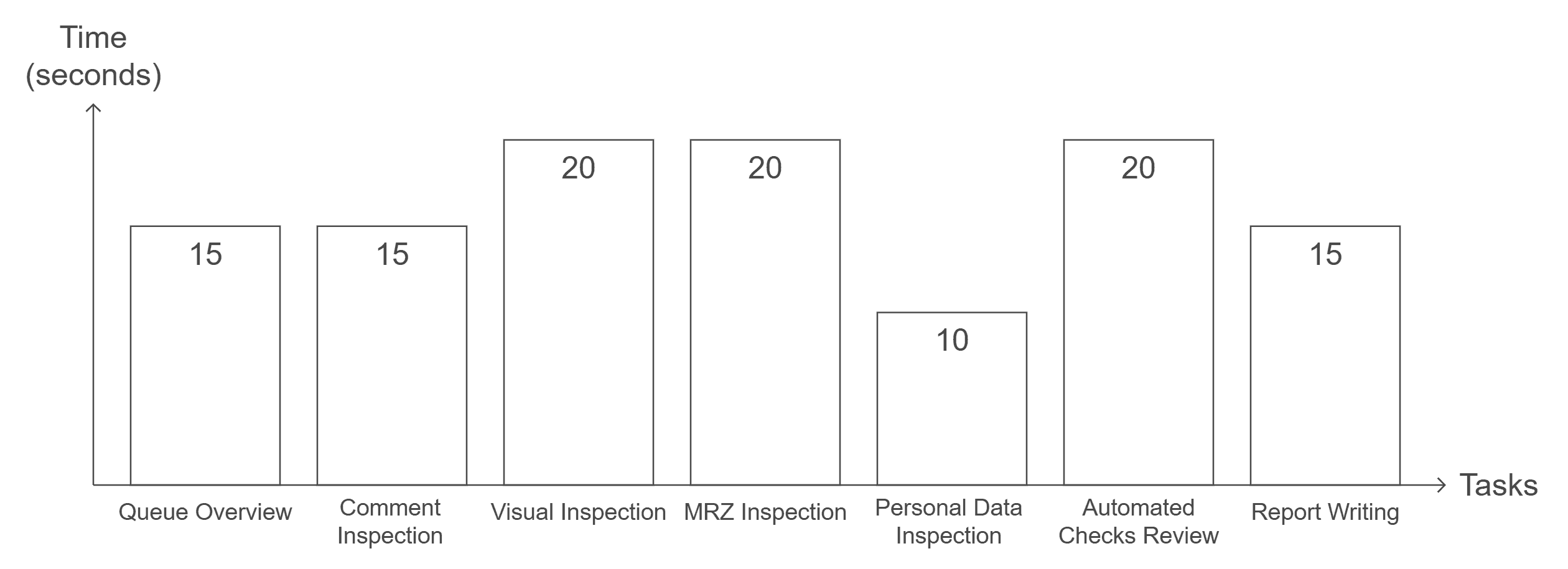
Measuring the Results
Measuring task speed directly within the prototypes wasn’t feasible, and due to limited development resources, the project was delayed until the primary AuthDoc application was complete. Recently, however, the Helpdesk interface was developed and released for inter-company testing. Although these tests simulate the application’s working experience, they approximate rather than fully replicate real-world conditions. Nonetheless, the average results achieved during testing are as follows:
This brings the average time per task to approximately 1 minute and 55 seconds, meeting our goal of sub-2-minute processing times.
Reflection
Prototyping Directly in Code: I realized the importance of coding designs as early as possible or even building prototypes directly in code. In complex projects, especially those involving both software and hardware elements, static prototypes alone don’t always reveal how the final interface will behave. Testing in a nearly complete environment helped surface issues we couldn’t have predicted otherwise.
Collaboration with QA Engineers: Working closely with QA engineers was essential. Their input helped identify edge cases and improve the design’s overall quality. This collaboration ensured we caught potential issues early on, making the final design more reliable and user-friendly. It reinforced for me just how valuable QA insights are in bringing a design to life effectively.
NEXT
Coming soon
Get in touch
Available for new opportunities in the Netherlands or remotely starting in 2025.
Say Hello
© Copyright 2025 Natalia Golova - All Rights Reserved